Best practice: Displaying information on a screen
temporarily
• Avoid displaying information or components that users require to complete a task. Display only secondary information,
such as descriptions or metadata.
• To avoid distracting users from their primary task, display temporary information judiciously.
Screen transitions
You can create a transition to apply a visual effect that appears when an application opens or closes a screen on a
BlackBerry device. Creating transitions between screens helps users understand the structure of your application. Try to
provide consistent transitions as users navigate the application. Consider the following guidelines when implementing
screen transitions:
Transition When to use Details
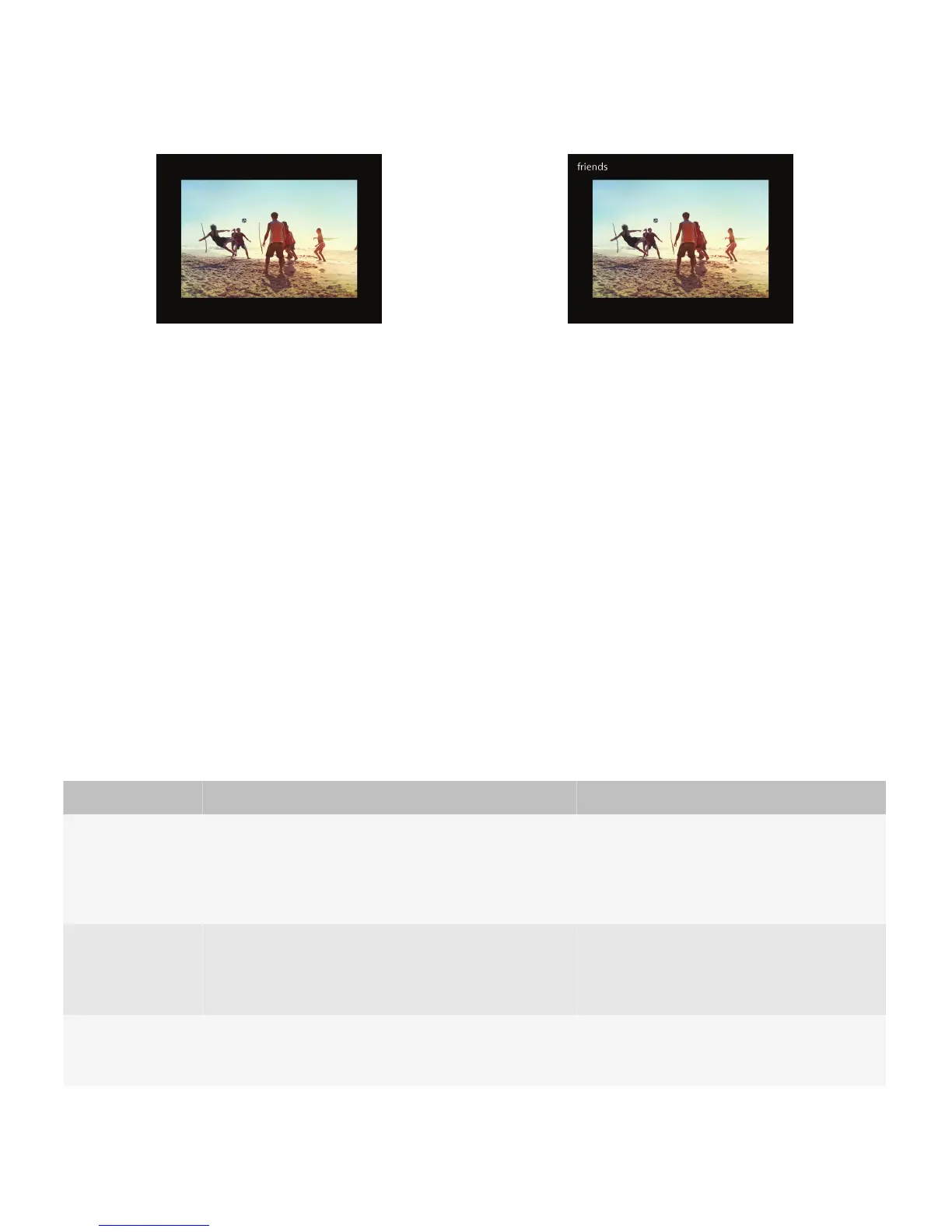
Fade The content is the same but users change their view of
the content (for example, switching between day and
week view in a calendar or switching between viewing
a list of images and viewing the thumbnails of the
same images).
Set the duration of the fade to 150
milliseconds.
Slide Users move to an item at the same level in the
navigation hierarchy (for example, from one message,
photo, song, or contact to another).
When users move to the next item, slide the
item in from the right to the left. When users
move to the previous item, slide the item in
from the left to the right.
Zoom Users move to an item at a different level in the
navigation hierarchy (for example, from a parent item
to a child item or a child item to a parent item).
Zoom in when moving from a parent item to
a child item. Zoom out when moving from a
child item to a parent item.
UI Guidelines Strategies
40

 Loading...
Loading...