User goal
Action using the nagivation
keys
Action using a touch screen Action using a physical keyboard
Close the full menu. Press the Escape key. — Open or close the slider.
Best practice: Implementing full menus
• In most cases, provide a full menu.
• Set the menu item that users are most likely to choose as the default menu item. The default item in the full menu
should be the same as the default item in the pop-up menu.
• Include all the actions that users can perform in the application, even actions that appear on the screen (for example,
actions in a toolbar).
• Keep menus as short as possible. Use submenus to reduce the number of menu items in the full menu.
• If an action involves choice, display the choices in a submenu. For example, if users can attach a picture, audio file, or
video file to an email message, provide an "Attach" menu item in the full menu and include the other items in a
submenu.
Guidelines for placing items in full menus
• Place contextual actions at the top of the menu and global actions at the bottom of the menu. Consistent item
placement makes it easier for users to find and recall actions across applications.
• Place the "Options" and "Help" menu items at the bottom of the full menu, above the "Close" menu item.
• Avoid placing the default menu item in a submenu.
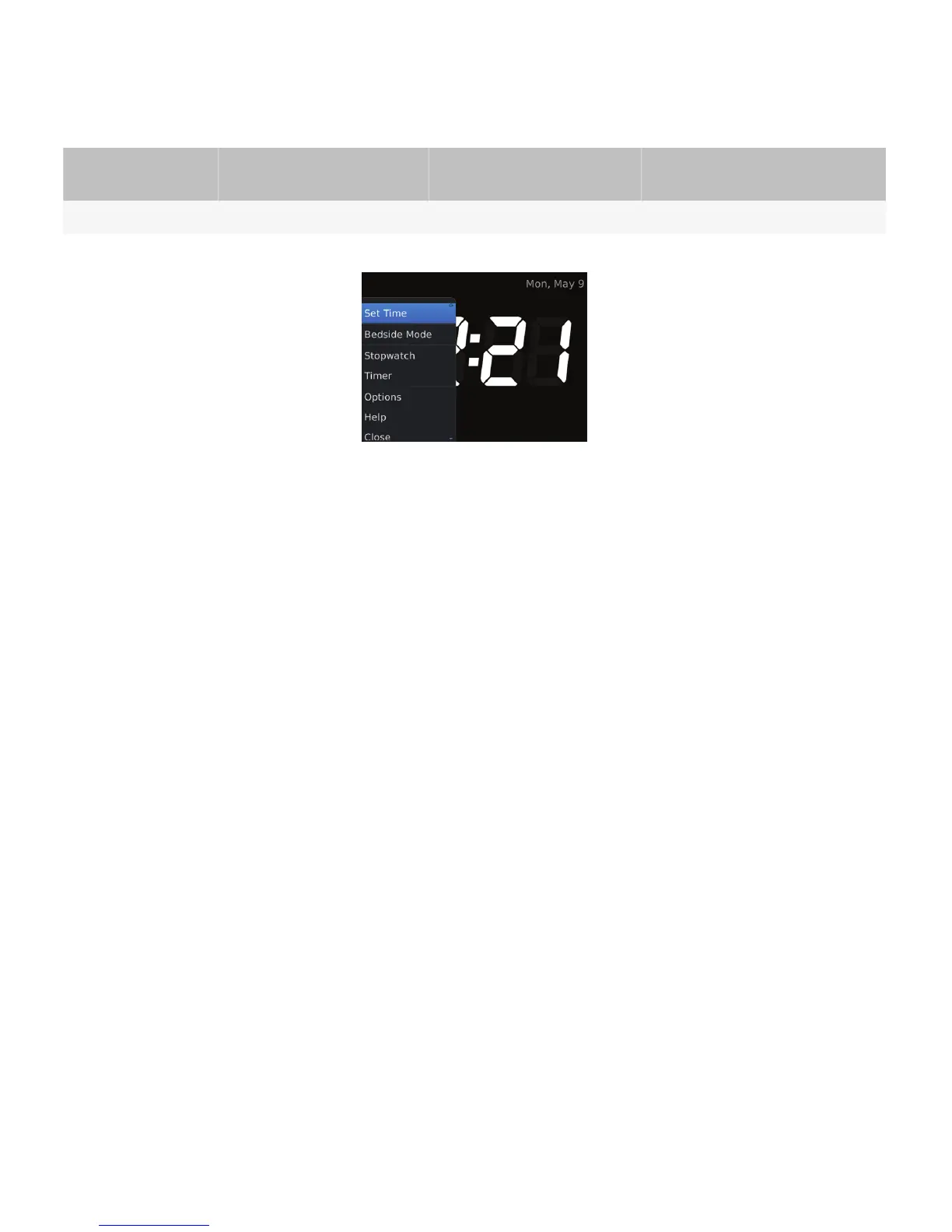
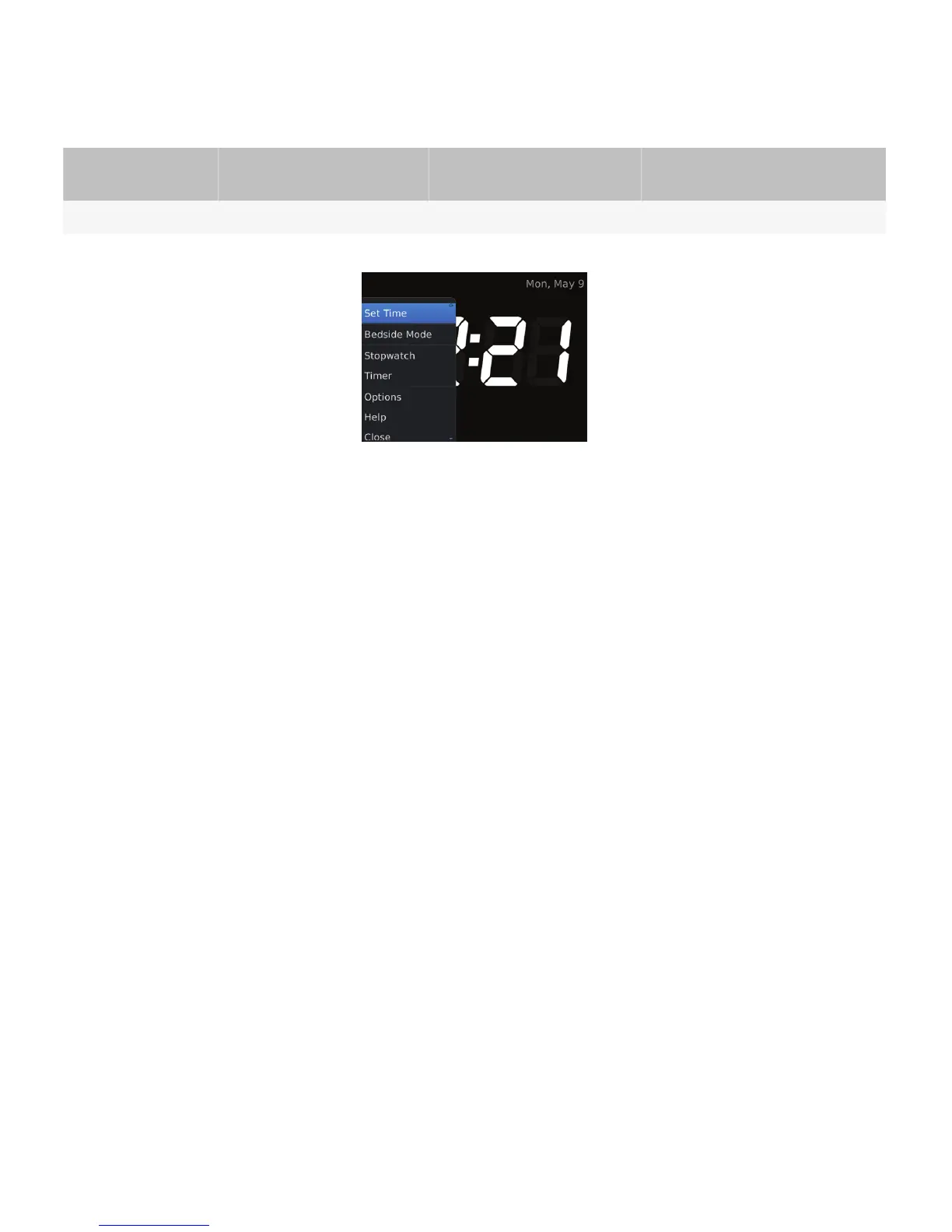
• Refer to the diagram below for more details on how to group and place items in a full menu:
UI Guidelines Containers and components
69

 Loading...
Loading...