Using the Graphics Editor SECTION 2 Basic Tutorial
14
Graphics Editor
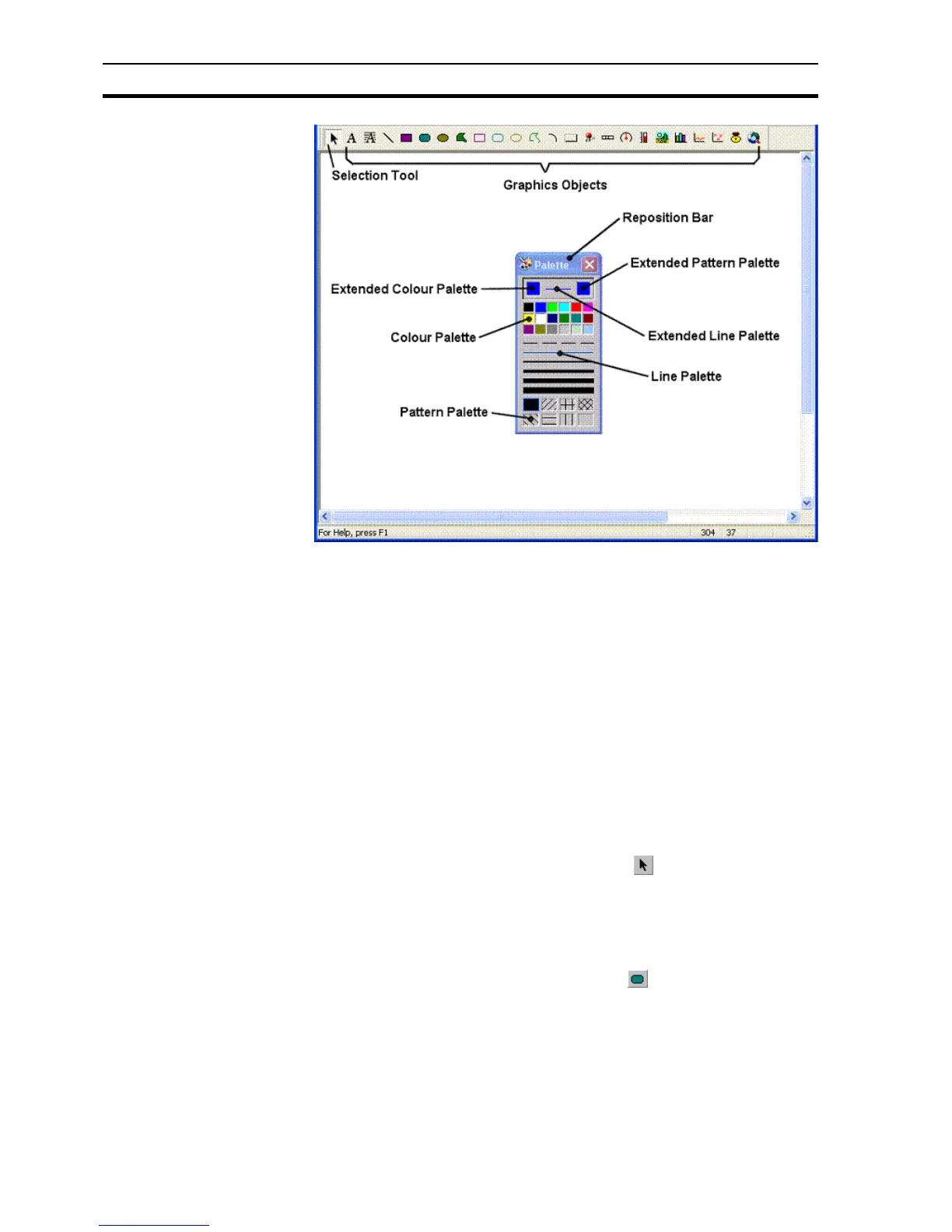
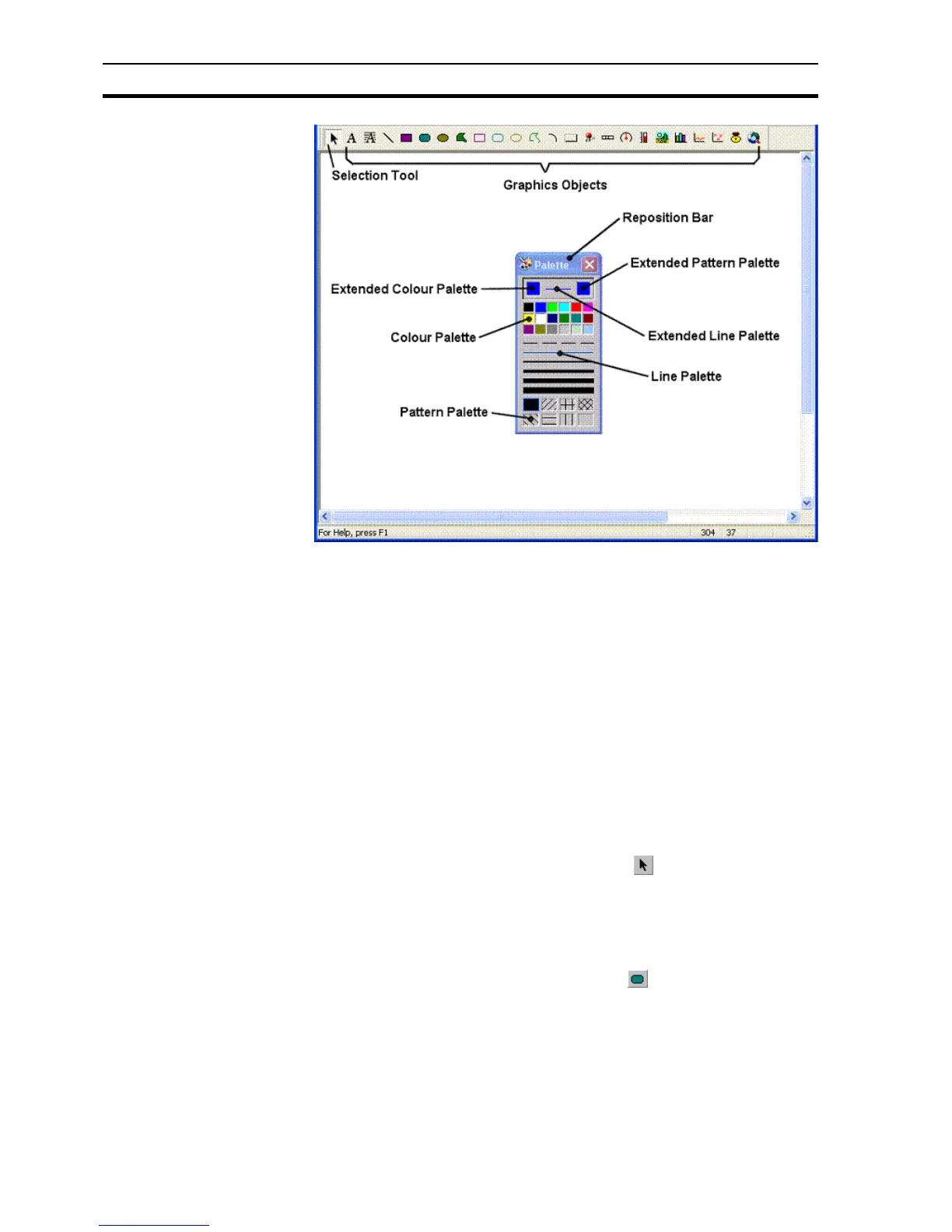
Several small icons are visible on the Graphic Object toolbar - each one
representing one of the graphical objects with which an application can be
constructed. Some of the objects are graphical primitives - straight lines,
ellipses, rectangles; some are rather more advanced - such as the gauge
object, which has built-in functionality.
On the Palette is a colour palette, line-style palette and fill pattern palette.
These selections control the way in which objects appear.
Experiment by creating examples of each of the various graphic objects at this
stage and configure with the Palette. When finished with these objects, delete
them by clicking on them and then hitting the <Delete> key or clicking on the
Cut button from the toolbar.
1, 2, 3… 1. From the Graphic Object toolbar, click the button. Notice that when
the cursor is over an icon on the palette information about it is displayed
on the status bar. Similarly, if the cursor is left stationary over a button then
a tooltip message appears after a short while.
2. Ensure that the selected colour from the palette is black, by clicking on the
colour black.
3. From the Graphic Object toolbar, click the button.
4. Click the left mouse button and move the mouse pointer to near the top of
the page and drag the pointer downward. As this happens, the outline of
a round-rectangle appears on the screen to form the housing of the traffic
signal as shown below. Notice that the position, height and width of the
object being edited are displayed for reference on the status bar.
Note: The Graphic Object toolbar is only enabled when a page is active. If the toolbar
looks disabled, click the page to make it active.
Note: The Palette can be hidden and shown using the View menu.

 Loading...
Loading...