// Initiate the image and refresh when page is loaded
window.onload = function(){
refreshLiveImage();
};
//-->
</script>
...
</head>
<body>
<img id="liveImage" src="/LiveImage.jpg?ShowOverlay"/>
</body>
Alternatively, you can use the live image component that is used on the Inspector's default
Live image page, which has automatic refresh, setting for refresh interval, and magnifier.
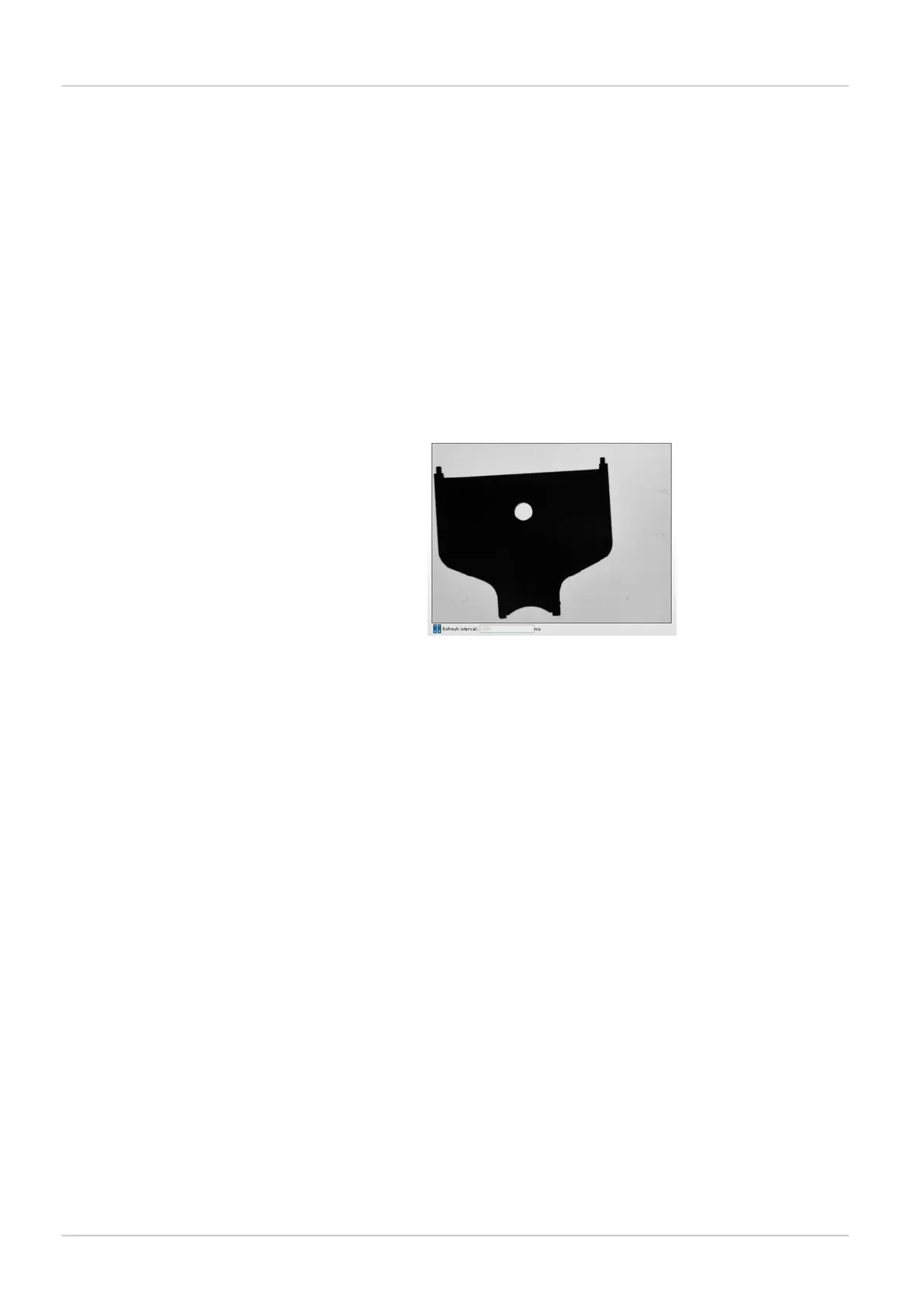
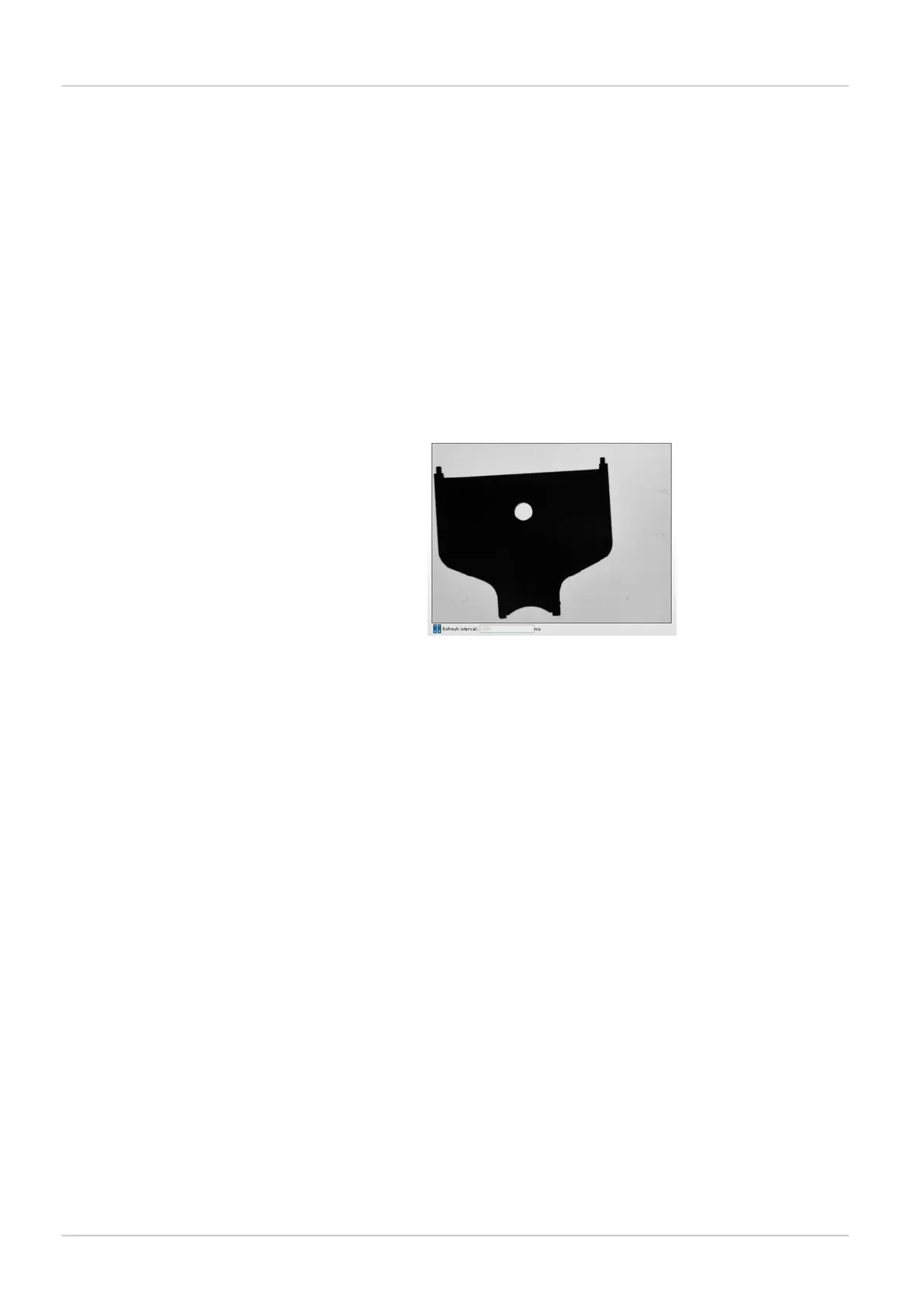
Figure 3.1 Inspector's default live image component
To use the default live image component, include the userliveimage.js script in your page,
and call the sickLiveImage() function as in the following example:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Live Image</title>
<script type="text/javascript" src="/jquery.js"></script>
<script type="text/javascript" src="/userliveimage.js"></script>
<script type="text/javascript">
//<!--
$(document).ready(function () {
$("#liveImage").sickLiveImage({
width: 640,
height: 480,
nocache: true,
minInterval: 500,
refreshInterval: 1000,
magnifier: true,
imgUrl: "/LiveImage.jpg",
refreshText: "Refresh interval"
});
});
//-->
</script>
</head>
<body>
<div id="liveImage"></div>
</body>
</html>
8015726/2013-11
©SICK AG • Advanced Industrial Sensors • www.sick.com • All rights reserved
Subject to change without notice
20
Reference Manual
Web interface
Interfaces
Inspector PIM
 Loading...
Loading...