L-VIS User Manual 93 LOYTEC
Version 6.2 LOYTEC electronics GmbH
according to the elements in the mapping table. The checkbox may be turned off for some
controls to prevent automatic resizing and set the desired size manually. Resizing a control
manually in the LCD preview or by changing the width and height properties automatically
turns off the Auto-Resize option.
NOTE: Manual size for text and number controls is most often used when the final length of the
displayed text is not known at configuration time or the selection area of an input control
should be larger than the displayed text. Situations in which the final text length cannot be
determined at configuration time include number controls using proportional fonts and text
controls receiving text from the network.
Next to the screen coordinate section is an area where a bitmap can be loaded. A number of
graphic formats are supported, for example BMP, JPG, PNG, TIFF, SVG and others.
Pressing the button Select… opens the image manager dialog, where all images of the
project are shown. In this dialog, new images can be loaded, unused images can be
removed, and existing ones can be replaced by others or resized, rotated, and flipped as
necessary. Graphics import is discussed in detail in section 8.7.
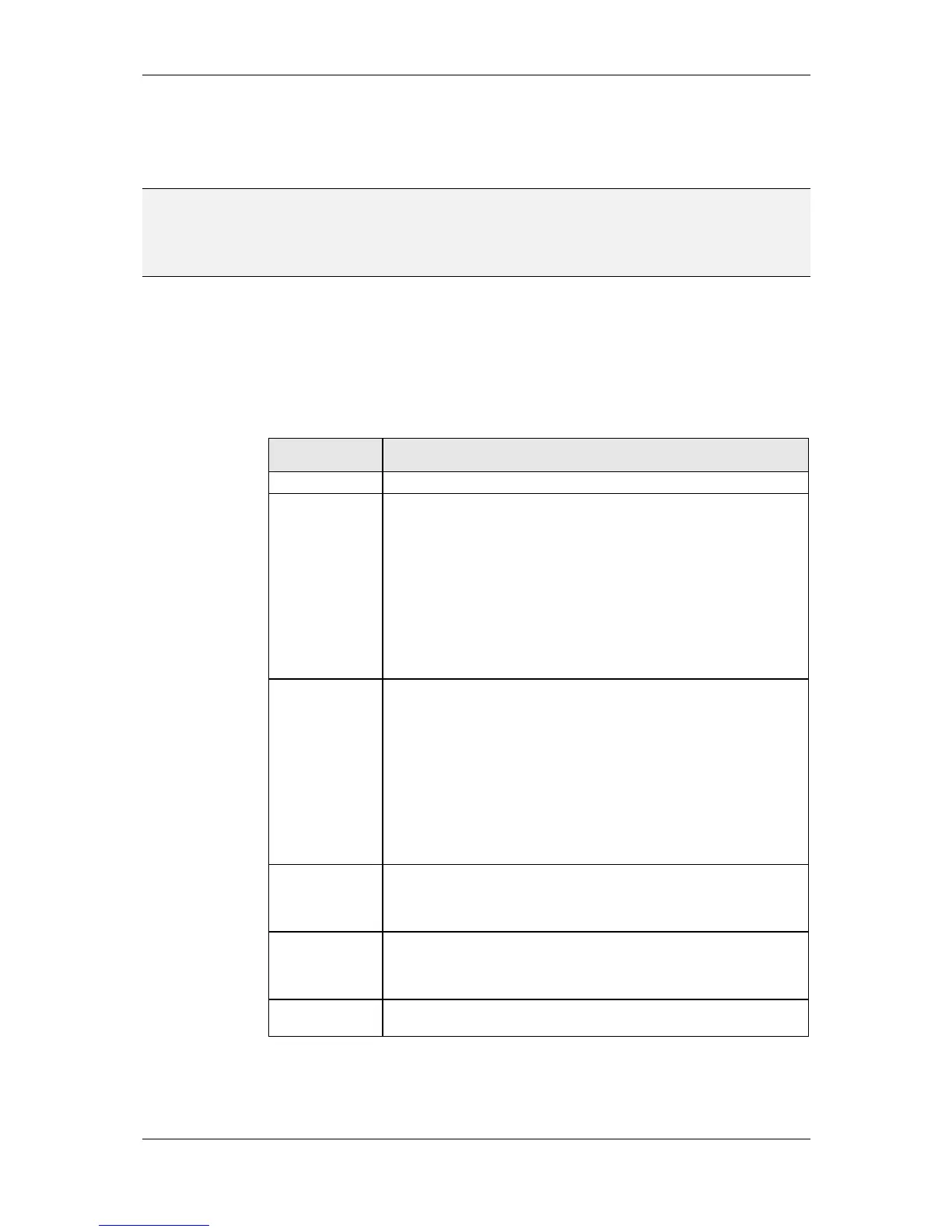
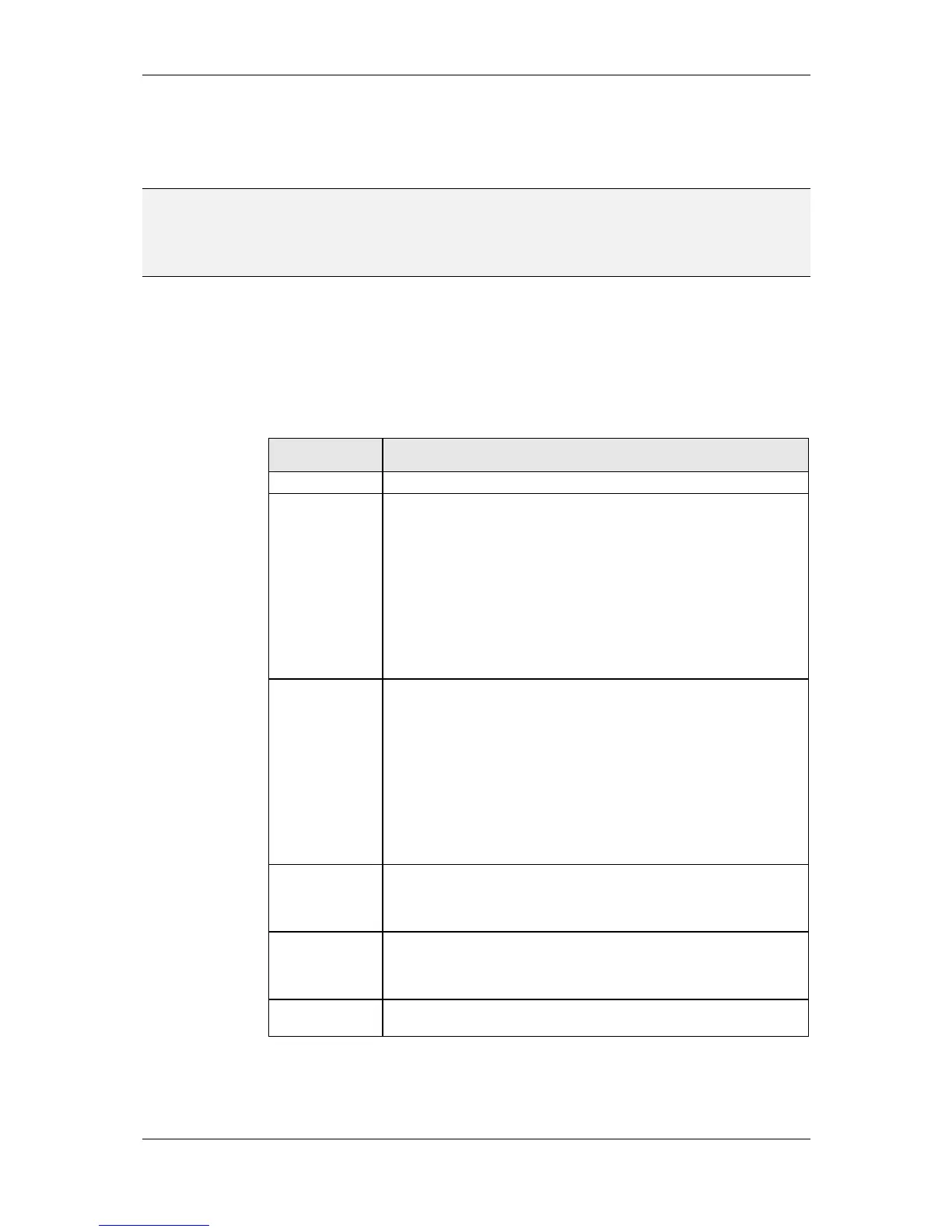
Depending on the object type, the image is used according to the following table:
Icon which is shown to the left of the menu item text.
Page background. The loaded bitmap should match the screen resolution of
the device, for example 320x240 pixels. Smaller background pictures are
placed in the top left corner of the display. For example a 320x20 bitmap
would appear as a page header, while an 80x240 bitmap would appear as a
vertical bar at the left.
On devices supporting true color, the best format for page background
images is JPG. If the original image does not fit the screen resolution, it
may be resized in the image manager dialog.
To place smaller static bitmaps anywhere on a page, use a bitmap control
and assign the bitmap to the control instead of the page, then move the
control to the position where the graphic should be located.
Bitmap to show when the control is created. If the control does not have a
mapping table attached to it, this is the only image which is shown by the
control. It is then similar to a text control containing static text. Bitmap
controls may be used in this way to place logos or other graphic elements
anywhere on the screen.
On devices supporting true color, the best format for icons is PNG, since
this format can support alpha blending, which results in a smooth
transition between the icon and the background along the icons edges.
If a mapping table and a data point are attached to the control, the images
from the mapping table may replace the image specified here, when new
values are received or selected by the user.
The bitmap is used to draw a moving handle or indicator, at the center
point of the border line between the empty and the filled area of the bar (at
the edge of the moving bar). Use the bar controls properties to modify the
drawing position for the bitmap.
The bitmap is used as a faceplate for the knob control. The control is
automatically fixed to the size of the faceplate image. Using the knob
control properties, position and radius of the knob need to be adjusted to
match the loaded faceplate.
The bitmap is displayed centered in the control window when video
playback is turned off.
Table 10: Usage of the common bitmap for visible objects
Below the screen coordinates is an area for additional options. The Data Input Access
Level defines the required minimum access level for data input via the selected object
(available for input controls). The access level must be equal to or higher than the level

 Loading...
Loading...