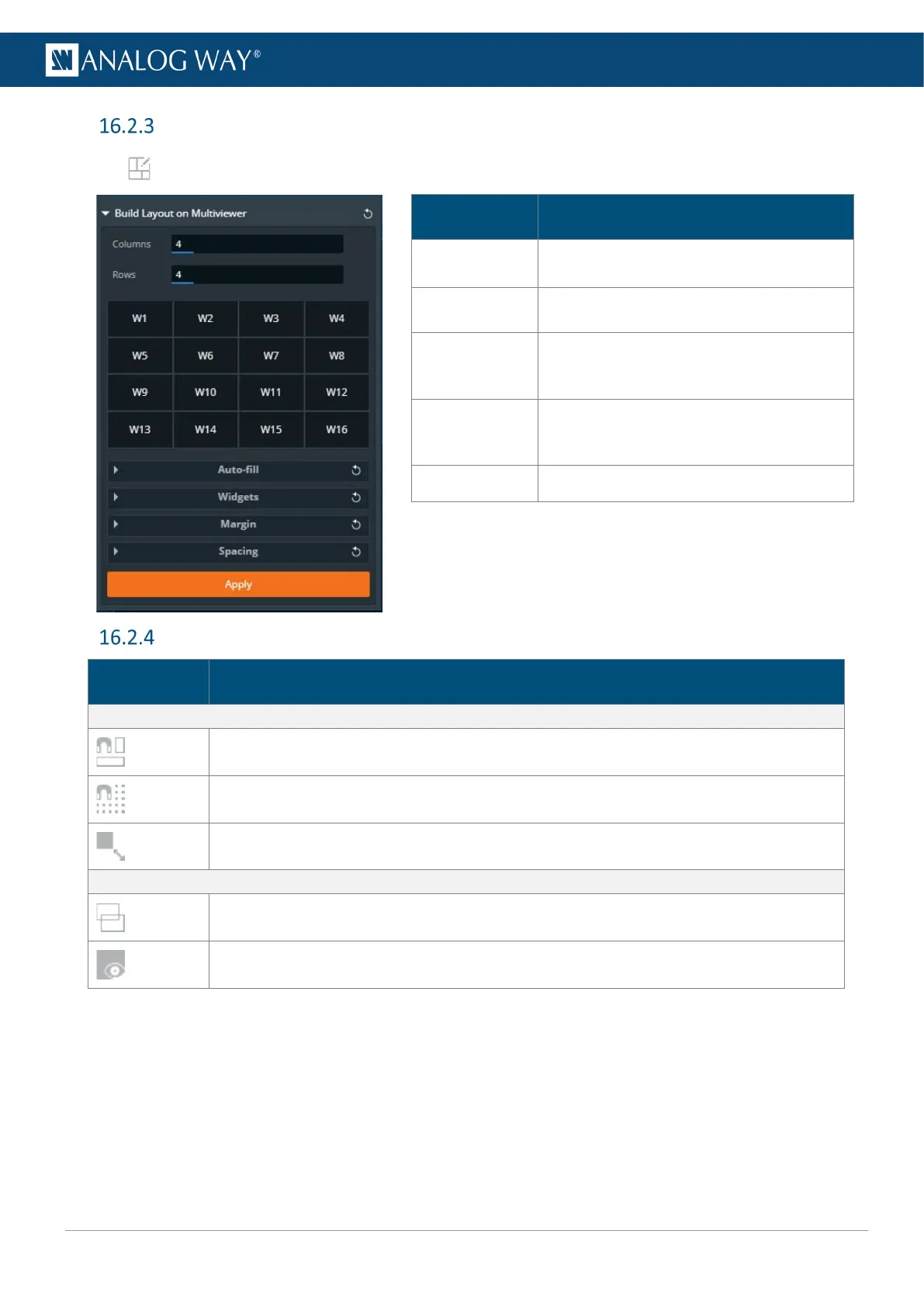
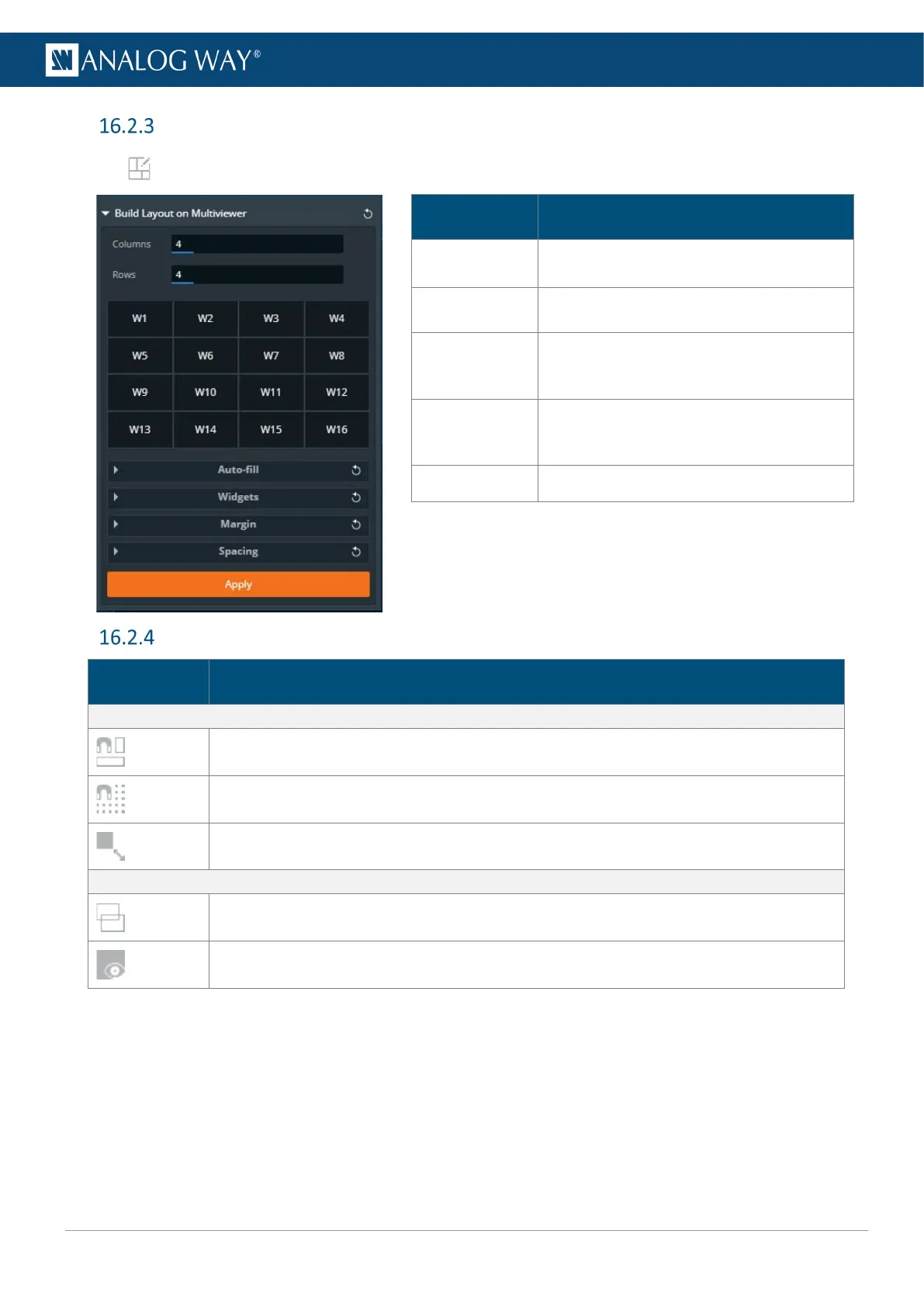
Multiviewer layout editor
Click to open the layout editor, a smart tool to place widget in the Multiviewer easily.
Setting name Description / Setting selection
Create a custom grid
Autofill Select the source content to put in layers
Widgets
Select widgets to include/exclude from this
layout
Margin
Reduce the area of this layout (ex: Top: 50%
will ignore the top half of the Multiviewer)
Spacing Set gaps between columns and/or rows
Bottom bar buttons
Button Button description
Assist buttons (On/Off toggle buttons)
Snap to Multiviewer border and other widgets borders.
Snap to grid cells.
Click the arrow to set the grid (columns and rows).
Keep aspect ratio.
Interface buttons (On/Off toggle buttons)
Hide content to display only widgets wireframe.
Hide empty and preempted items (layers and sources).

 Loading...
Loading...