TPDesign4 Program Overview
12
TPDesign4 Touch Panel Design Program
the same as selecting it in a Design View window: the edit focus shifts to the selected button, and
the Properties Control window reflects the properties of the newly selected button.
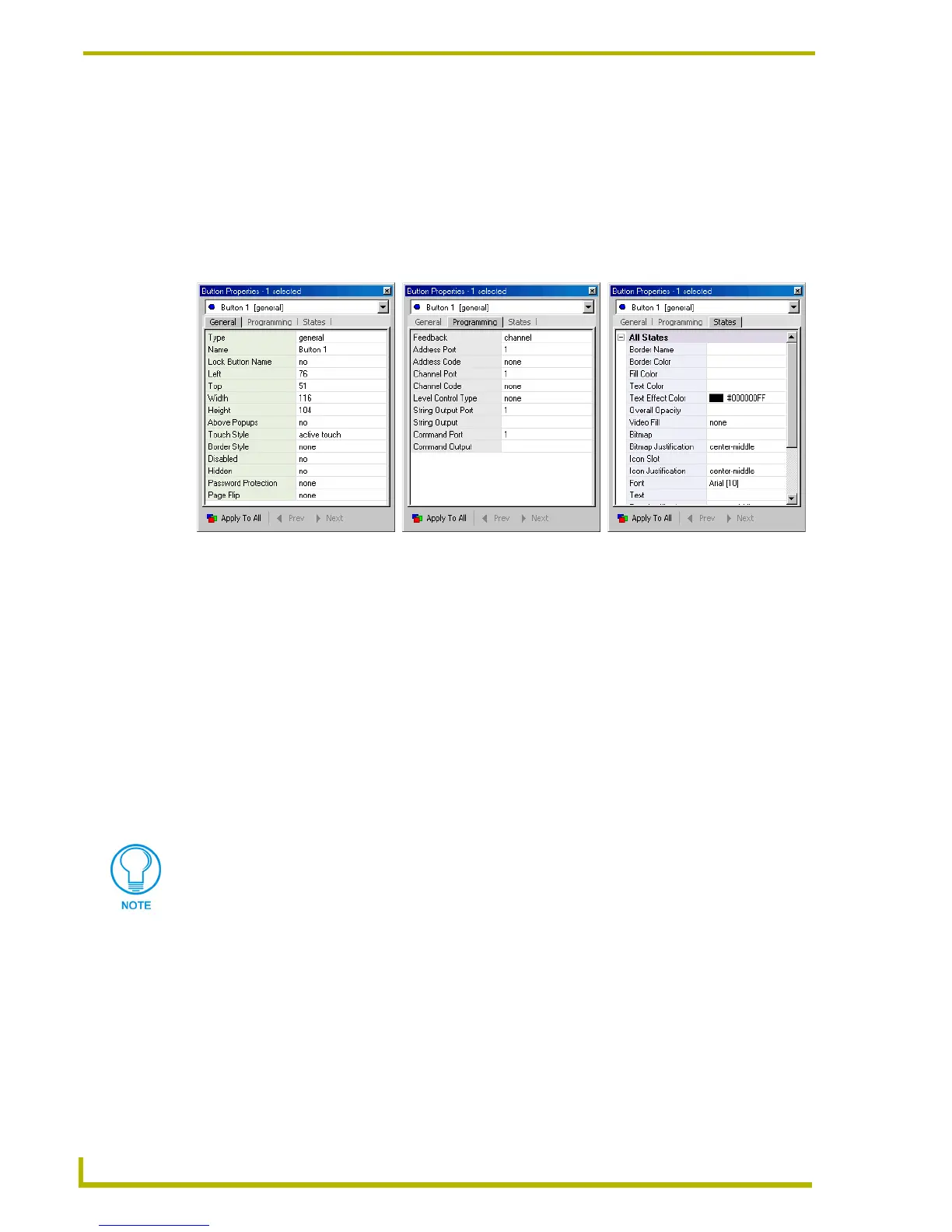
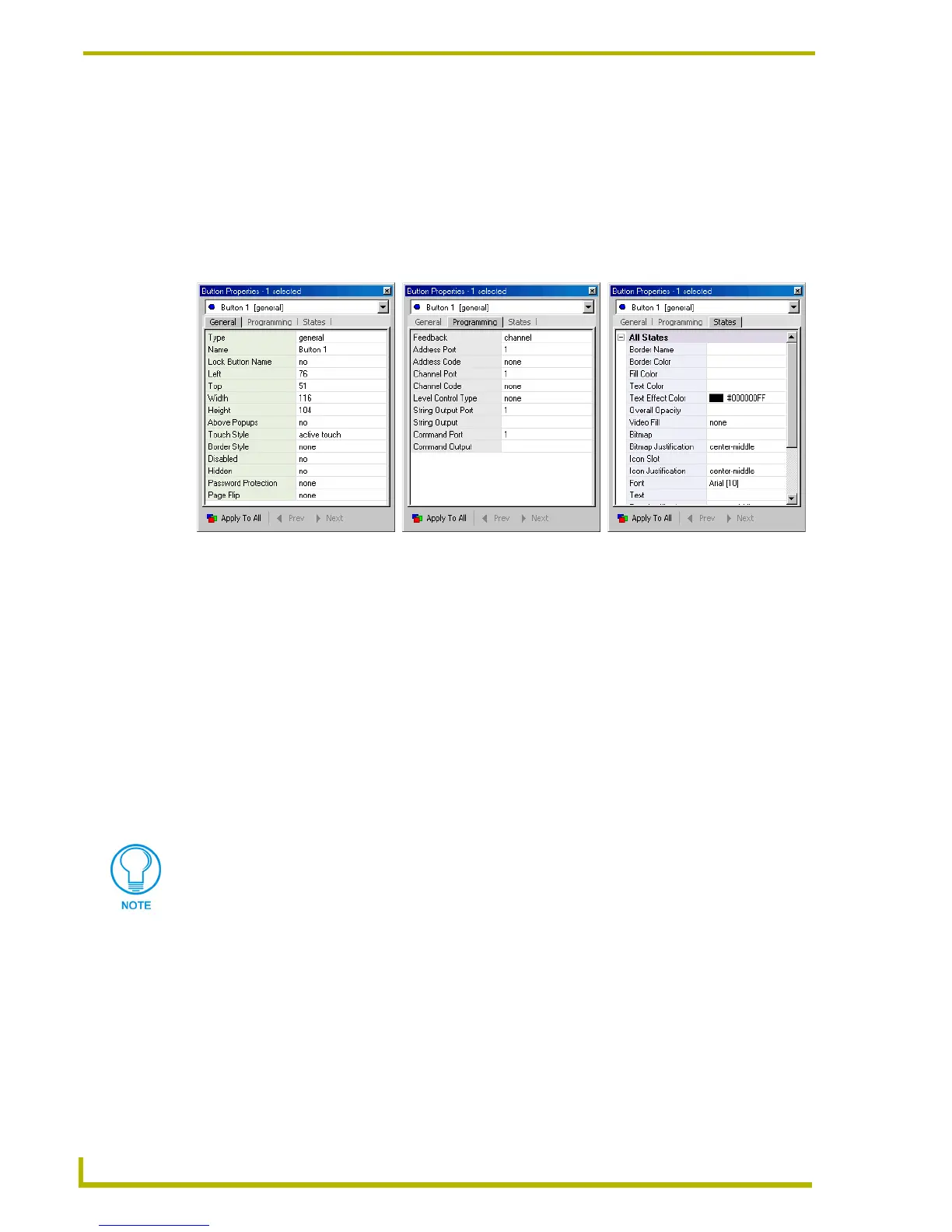
The Properties Control contains three tabs:
General tab
Programming tab
States tab
Properties from the Properties Control window can be dragged and dropped onto the Design View
(to Buttons on the main Page, or the Page itself). The selected property or state is automatically
applied to all states of the drop target (whether a button or the page itself). General and State
properties can also be copied and pasted to a Design View using standard copy/paste menu and
keyboard mechanisms.
Another feature of the Properties Control window (all tabs) is that you can click on any value in the
right column, and drag it to another field. When you release the mouse button, the value is copied to
the new location. With an item selected, the cursor will change to indicate any fields that cannot
accept the selected value, and if the selected value is out of the acceptable range for a target field,
TPDesign4 alerts you with an error dialog, and the original value is left unchanged.
FIG. 7 Properties Control Window
General tab Programming tab States tab
All position (X-Y) values in TPDesign4 are zero-based (measured in pixels), meaning
that the upper-left corner of each page is represented by the X-Y value of 0, 0.
 Loading...
Loading...