Animations and Tweening
159
PDesign4 Touch Panel Design Software (v2.10 or higher)
last state). Ctrl + click to select only the first and last states in the series and do not select the
intermediate states (FIG. 73).
4. Right-click on either of the highlighted states to open the State Manager context menu.
5. Select Tweeners to open the Tweeners sub-menu, and apply each of the top three tween options
(Border Color, Fill Color and Text Color)
6. The thumbnails in the State Manager change to show the results of the tween options applied.
Notice the gradual transition in border and fill colors..
7. To preview the animation as it appears when the button is pushed, select View > Button Preview to
open the Button Preview window, and click Push.
Creating Color Transition Effects
Use the Border Color, Fill Color and Text Color Tweeners to easily apply color transition effects to your
multi-state buttons. The color tweeners can be used individually, or in combinations to create smooth
fades from one color to another when the button is touched.
With 256 states available to use as "frames" in a tweened animation, these effects can be made to be very
subtle and smooth. However, most color transition effects don't require that many frames to produce a
very smooth fade.
When used in combination with TPD4's ability to handle RGB colors (including the opacity setting), it is
also possible to use tweening to make buttons fade in and out on the page. Note that to make buttons fade
in/out completely, you would have to create the button without a border assignment, since transparent
borders are not supported in this version of TPDesign4.
When the button is turned On it will display all the assigned states from first to last within a specified
time interval. This is called "Animate Time Up", and is definable in 1/10th second increments. When the
button is turned back Off, the states will be displayed in reverse order. This is called "Animate Time
Down", also definable in 1/10th second increments. The Animate Time Up and Animate Time Down
values are set in the General tab of the Properties Control window.
To create a color transition effect (the following steps apply to all three button color attributes (Border,
Fill and Color):
1. Select (or create a new) multi-state button with at least three states. Note that the more states you
use, the smoother the transitions will appear.
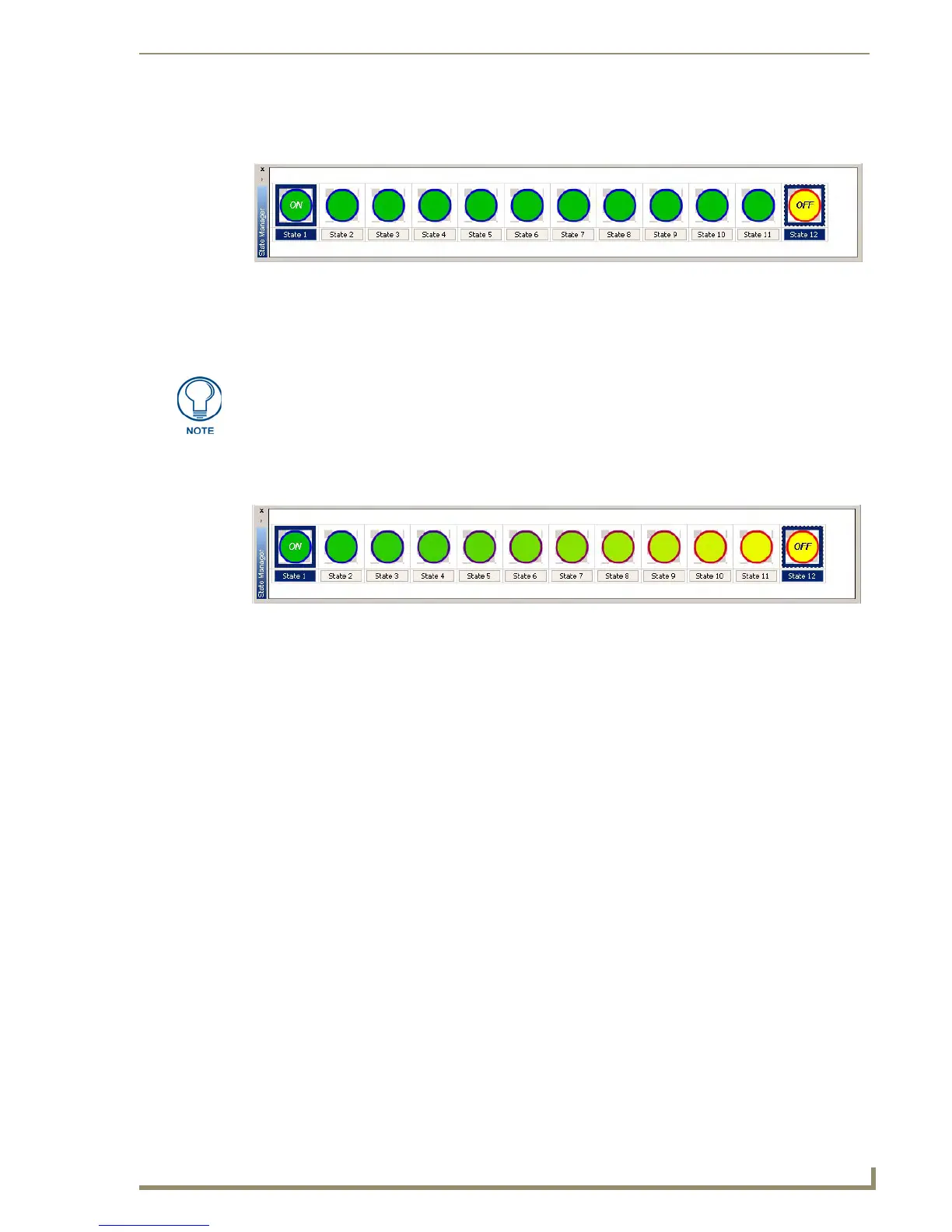
FIG. 73 Tweening example 3
The Bitmap Position, Icon Position and Text Position tween options only work when
the Bitmap, Icon and Text Justification settings are set to Absolute positioning for the
two states selected in the tweening operation (via the States tab of the Properties
Control window).
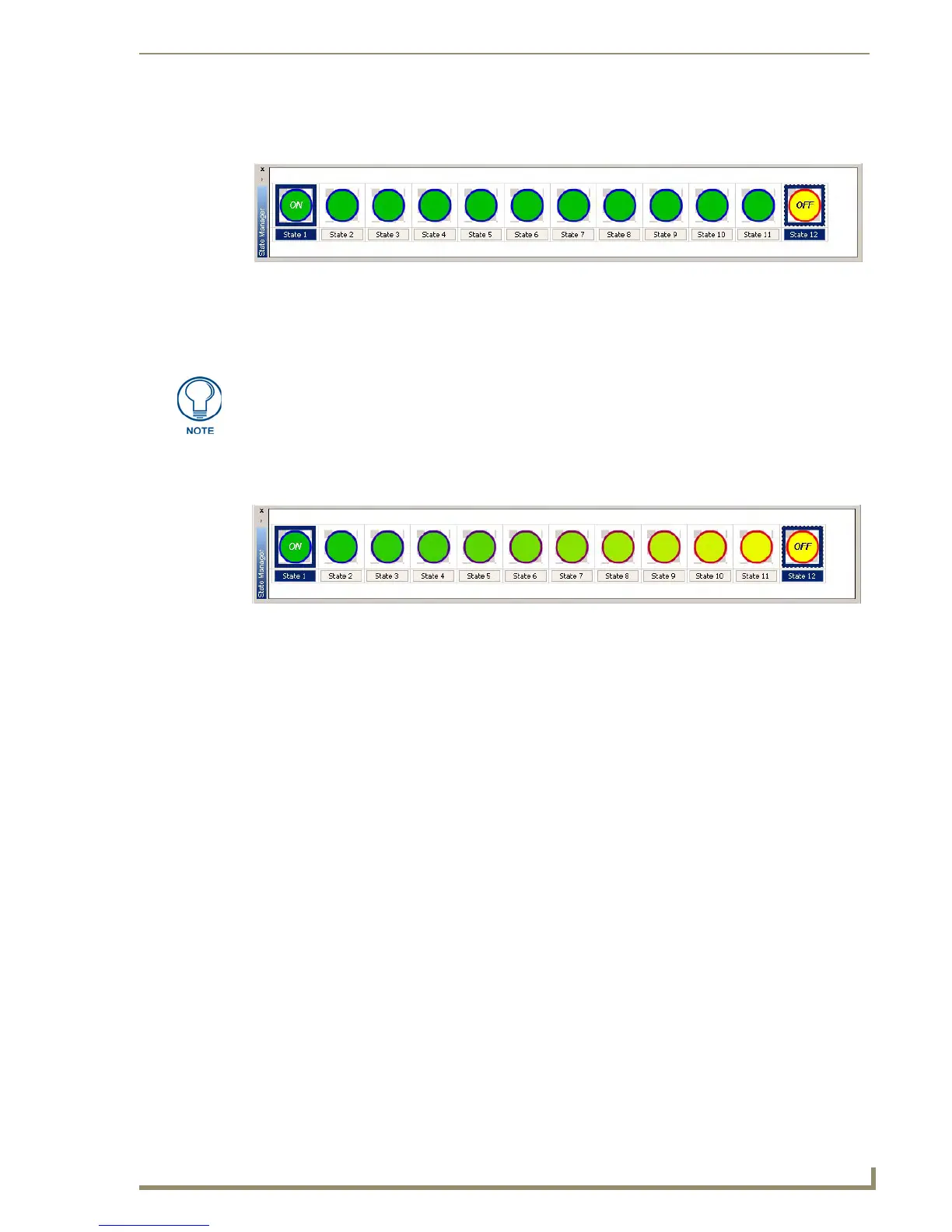
FIG. 74 Tweening example 4

 Loading...
Loading...