CHAPTER 4 – Objects OMRON
Page 54 Release 2.0
The Gauge Wizard dialog allows entry of the Gauge Style:, Configuration Attributes:, Style
Attributes: and Style Specific Attributes: fields.
To select a style, click on an option from the appropriate field. To select an Expression Attribute,
click on the Browse pushbutton and select a point from the displayed list. The Select Required Item
dialog is displayed; click the OK pushbutton to accept the point or click the Cancel pushbutton to
leave the point unselected. Clicking the Add Point button from the toolbar allows a new point to be
created prior to association with the Gauge Wizard. An existing point can also be associated with the
Gauge Wizard by dragging a point directly from the Point Editor. Refer to chapter 3, Points
regarding adding a new point and dragging from the Point Editor.
To enter gauge values or display units, type over the existing field entries.
The Gauge can be displayed in linear or rotary format, either with or without ticks.
The text font used for the gauge title can be changed via the Title Font pushbutton. The text font
used for the gauge scale can be changed via the Scale Font pushbutton. The font size used by the
gauge can be automatically calculated for the user by selecting the Auto Size Fonts field.
Exit the Gauge Wizard by clicking the OK pushbutton to accept the new gauge attributes or click the
Cancel pushbutton to leave the gauge unchanged.
Pushbutton
Pushbuttons provide a simple means to start a set of actions. Click the Push Button button,
then click or click and drag on the page to insert a pushbutton.
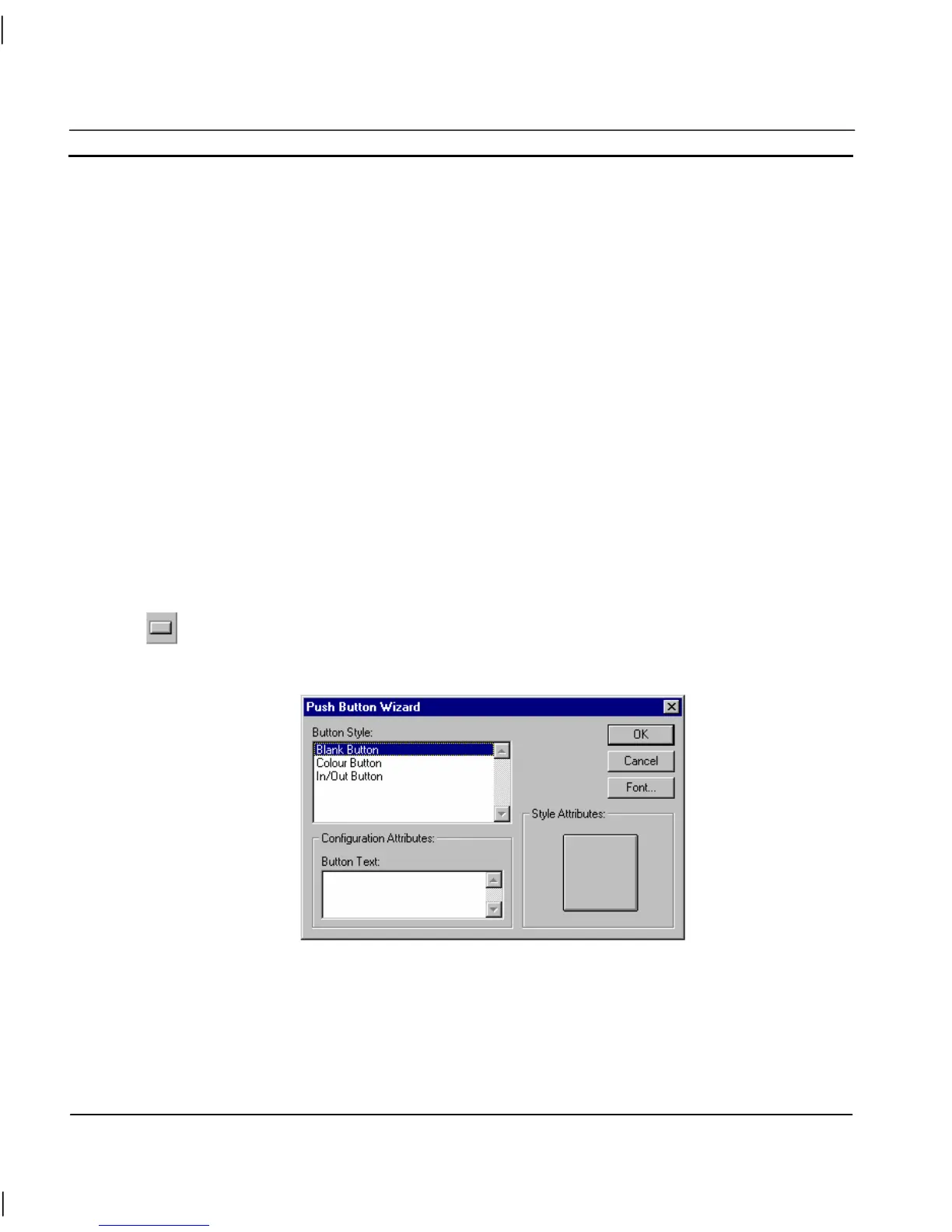
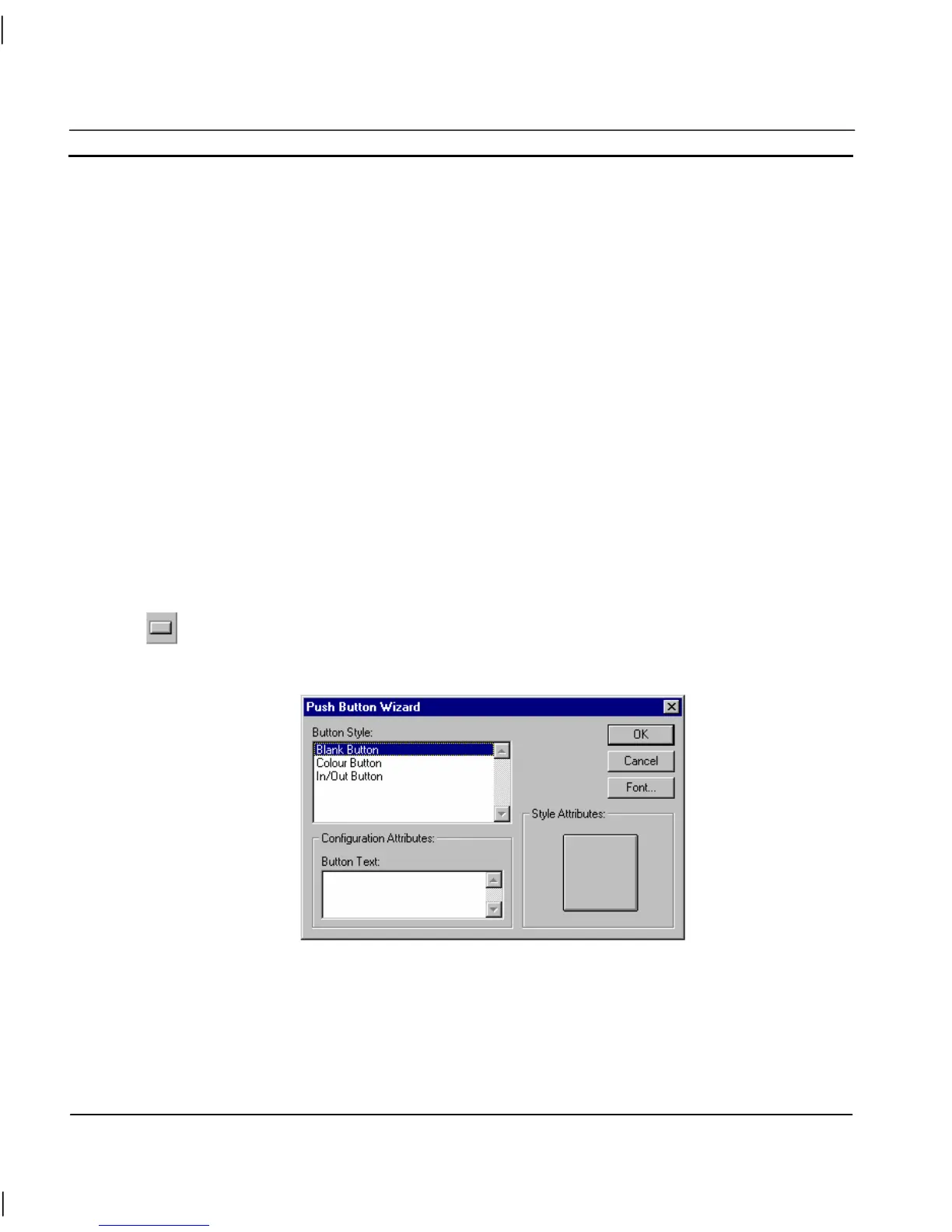
To edit the pushbutton, double click on it. The Push Button Wizard dialog is displayed as follows:
The Wizard allows a pushbutton to be assigned a style or text or both to signify its purpose. To select
a style, click on an option in the Button Style field. To enter button text, type in the Button Text field
(the Style Attributes: dialog is automatically updated). The text font can be changed via the Font
pushbutton. Click the OK pushbutton to accept the new button attributes, or click the Cancel
pushbutton to leave the button unchanged. Examples of the different styles of pushbutton are
illustrated below:
 Loading...
Loading...